Global stocks sank Wednesday after US President Donald Trump said he was not satisfied with talks that are aimed at averting a trade war with China. Equities were also dented by poor eurozone economic data, and as Trump cast doubt on a planned summit with North Korean leader Kim Jong Un. “Trump (is) continuing to drive uncertainty over global trade,” said analyst Joshua Mahony at trading firm IG. “European markets are following their Asian counterparts lower, as a pessimistic tone from Trump is compounded by downbeat economic data,” he added. Markets had surged Monday after US Treasury Secretary Steven Mnuchin and Chinese Vice Premier Liu He said they had agreed to pull back from imposing threatened tariffs on billions of dollars of goods, and continue talks on a variety of trade issues. However, Trump has declared that he was “not satisfied” with the status of the talks, fuelling worries that the world’s top two economies could still slug out an economically pain...
This article would illustrate and expatiate on how to migrate from Bootstrap 3 to Bootstrap 4?
You’re in luck; today we’ll walk through the changes and
new features between versions. The changes you need to make are generally just class renames and some set-up.
To save you a lot of time scouring the changelog, I have compiled a list of the things you need to know when migrating from Bootstrap 3 to Bootstrap 4.
We will start by discussing the changes made in Bootstrap 4 framework and how it will affect your website performance. Then we will examine the new way of installing bootstrap and how the grid measurement unit has change and how flexbox can help on responsive designs. We will also discuss changes to some of the components and take a look what happens to JavaScript on the new version.
Finally, we’ll take a look at some of the new components including cards, tooltips and flexbox. If you are getting ready to migrate a site from the old Bootstrap version to Bootstrap 4, this article is for you.
Let’s get started.
Video Tutorial
Global Changes
These are the global changes in Bootstrap 4:
- Switch from Less to Sass for the source CSS files.
- Switched from px to rem as the primary CSS unit.
- Media queries are now in ems instead of pxs.
- Global font-size increased from 14px to 16px.
Bootstrap Source Code
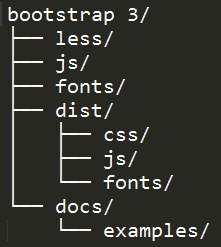
Bootstrap 3 source code includes the precompiled CSS, JavaScript, and font assets, along with source Less, JavaScript, and documentation. It has the following file hierarchy.

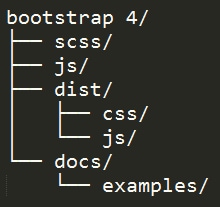
In Bootstrap v4.0.0-alpha the source Less was replaced with Sass files due to its migration from Less to Sass via libSass. Since Bootstrap 4 doesn’t support glyphicons anymore, the fonts folder also was omitted. Bootstrap 4 has the following file hierarchy.

At the time of this writing, Bootstrap 4 compiled version is not yet available.
Installing Bootstrap 4
Bootstrap 4 offers a variety of options to install. Bootstrap 4 Alpha just came out so not all package managers have the version 4 alpha published yet, but it will come out very soon.
You can choose the options you want according to what you need.
- Source Files: Use Bootstrap by downloading the complete package source which includes Sass, JavaScript, and documentation files. This requires a Sass compiler, Autoprefixer, and some setup. If you wish to just use the bootstrap files you can just copy the location of the CSS and JavaScript inside the <link>tag into your <head> section before all other stylesheets to load the CSS.
- Bootstrap CDN: Use the Bootstrap CDN, provided for free by the folks at MaxCDN. Copy the link inside the <link> tag into your <head> section before all other stylesheets to load the CSS.
- Package Managers: Use a package manager such as Bower, npm, meteor and composer to install Bootstrap. This will require a Sass compiler and Autoprefixer for a setup that matches the official compiled versions.
- Custom build: If you only need only a part of Bootstrap’s CSS or JS you can use one of the custom builds available:
- Reboot includes variables/mixins, Normalize, and Reboot. No JavaScript.
- Grid only includes variables/mixins and our grid system. No JavaScript.
- Flexbox includes all of Bootstrap with flexbox enabled and lower browser support.
Grid System Updates
The Bootstrap 4 grid system still follows the same HTML syntax, but the measurement unit change.
For example, you can still use the same 12-column grid markup and nest grids.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <div class="container-fluid"> <div class="row"> <div class="col-lg-7 sm-6"> <div class="row"> <div class="col-lg-7 sm-4"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div class="col-lg-5 sm-8"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> </div> </div> <div class="col-lg-5 sm-6"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> </div></div> |
This is not new; Bootstrap 3 used the same classes. However, Bootstrap 4 classes used ems not pixels and they’ve added one new tier for extra large screens. Check out the classes along with their screen sizes.
- col-xs for extra small display (screen width less than 34em)
- col-sm for smaller display (screen width 34em and up)
- col-md for medium display (screen width 48em and up)
- col-lg for larger display (screen width 62em and up)
- col-xl for extra large display (screen width 75em and up)
Another thing worth noting is the container and row class. The container has max-width set in rems while row has a negative left and right margin of -.9375rem and a left and right padding of 0.9375 rem which were 15px on Bootsrap 3.
While this might be a good thing to support all screen sizes, it may take time for some web designers and developers to get used to it as most of the graphic programs that are being used today like Photoshop used pixel on its design.
If you’re using the Sass CSS source versions of Bootstrap 4, you can control the grid sizes by changing the following variables:
- $grid-columns: number of grids horizontally (12 default)
- $grid-gutter-width: total padding around each grid (30px default)
- $grid-float-breakpoint: minimum size the navbar becomes uncollapsed ($screen-sm-min default)
- $grid-float-breakpoint-max: maximum size where the navbar begins collapsing (the default would be the size of the $grid-float-breakpoint – 1)
Reset Component Updates
Nicolas Gallagher’s normalize.css file was used in Bootstrap 3 for the CSS reset and it was improved in Bootstrap 4.
Using the same file you see in Boostrap 3, they added some Bootstrap reset and base styles that are handy and compressed it into a single file and call it reboot.css. For example, some <table> styles we’re customized for a simpler baseline and later provide .table, .table-bordered, and more.
Class Changes and Updates
There have been a quite few class name changes between the two versions, and some classes have been withdrawn.
Typography
Bootstrap typography is using rems. Unlike px and em, it is not a fixed or relative unit that is direct or nearest to its parent measurement. The rem unit is dynamic and relative to the root HTML tag. However, you can still use px, em and pt on Bootstrap projects if you want.
To give you an idea how rems work, you can divide the target to base size of html in pixels.
Let’s say we have the following code.
1
2
3
4
5
6
7
8
9
| html{font-size: 16px; }p{font-size: 1rem; /* 1rem = 16px */}h1 { font-size: 1.875rem; /* 30px / 16px = 1.875rem */} |
In the example above, we set out paragraph tag into 1 rem which is equivalent to 16px as our html root size. While h1 tag will have 1.875rem if you will divide the target size which is 30px to the html root size of 16px.
Bootstrap 4 pulled rems units into scene to have 100% perfect scaling of the entire application. This makes it easier to scale up or down for devices. It also worth noting that size of the html tag can be customized to your preferred size.
Tables Contextual Classes
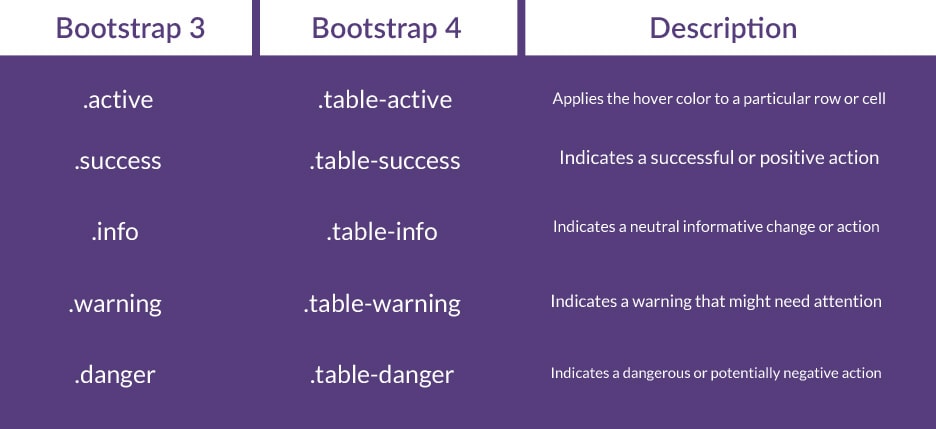
Bootstrap 3 used contextual class to put some background color on table rows or individual cells. In Bootstrap 4, they added the .table-* prefix on each contextual classes.

Table Condensed Renamed
Bootstrap 3 used .table-condensed class to make a table more compact by cutting cell padding in half. In Bootstrap 4, it was renamed to .table-sm for consistency.
Check out the code example below.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <table class="table table-striped"><thead><tr><th>Table Header 1</th><th>Table Header 2</th><th>Table Header 3</th></tr></thead><tbody><tr><td>Cell 1</td><td>Cell 2</td><td>Cell 3</td></tr><tr><td>Cell 4</td><td>Cell 5</td><td>Cell 6</td></tr><tr><td>Cell 7</td><td>Cell 8</td><td>Cell 9</td></tr></tbody></table> |
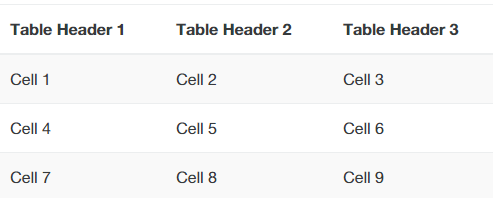
The code above will like this.

Form Classes
Forms have some changes to classes. The two major changes made are renaming the .input-lg and .input-sm classes to .form-control-lg and .form-control-sm and dropping the .form-group-*.
In Bootstrap 4 adds the new .form-control-label class to vertically center labels with .form-control.
Let’s see the changes in action.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
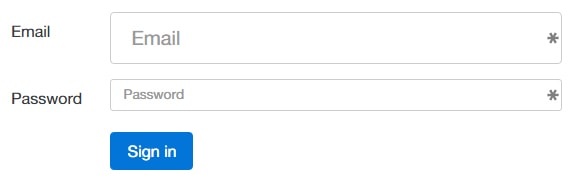
| <form> <div class="form-group row"> <label for="inputEmail3" class="col-sm-2 form-control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control form-control-lg" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group row"> <label for="inputPassword3" class="col-sm-2 form-control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control form-control-sm" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group row"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-primary">Sign in</button> </div> </div></form> |
The code above will look like this.

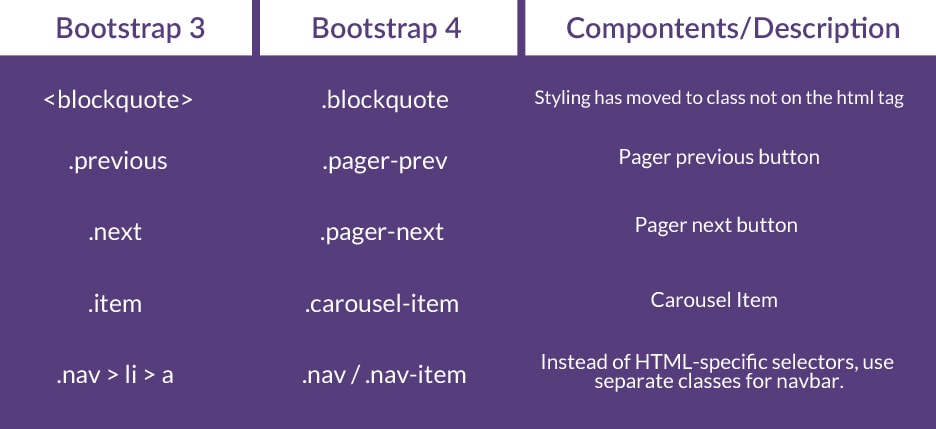
Other Migrations
In addition to the classes change and updates above, the following class names also need to be changed if you’re migrating from Bootstrap 3 to Bootstrap 4.

JavaScript Changes
Bootstrap uses a lot of JavaScript’s dependent components and just like in the regular components there’s not really a lot of changes especially on the JavaScript part.
On occasion we will see some few adjustments but overall the coding state is pretty similar. Here are some of the adjustments:
- Drop Support for IE8: Now that Internet Explorer 8 support is dropped, it’s safe to use jQuery 2.0 which is a faster version of jQuery.
- ES6 Support: All plugins were written in ES6 and compiled with Babel, a JavaScript compiler. The good thing about this is that it can be compiled and maintain easier and faster.
- AMD and UMD issues are resolved
New Features
Most of the changes have been made to bring conformity to the naming scheme used by various classes but on this part, let’s go over some of the main new features.
Cards
In Bootstrap 4, panels, thumbnails and wells were removed and replaced with cards. This component can be used to display information as a page or a container which supports different kinds of content such as links, text, images, headers, footers and many more with a variety of background colors.
To enable cards, add the .card and .card-block classes to an element. There are also some more classes that you can use inside the .card class.
- .card-title for heading title
- .card-text for the text element
- .card-header for the header
- .card-footer for the footer
Check out the code below to see it in action.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
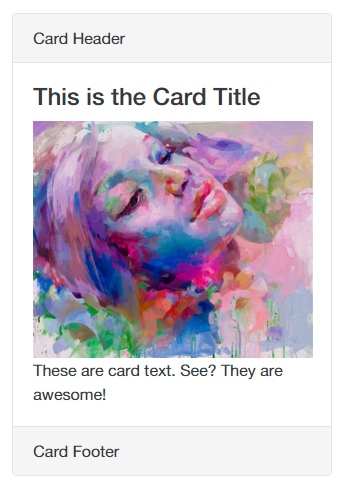
| <div class="card"> <!-- Card Header --> <div class="card-header"> Card Header </div> <div class="card-block"> <!-- Card Title --> <h4 class="card-title">This is the Card Title</h4><!-- Image --> <img alt="" src="http://goo.gl/oxHSMr" width="280"> <!-- Card Text --> <p class="card-text">These are card text. See? They are awesome!</p> </div><!-- Card Footer --> <div class="card-footer"> Card Footer </div></div> |
The code above will have this result.

Flexbox
Another optional feature added in Bootstrap 4 is flexbox. Flexible box layout or flexbox is a new box model optimized for UI layout that works with CSS3. It allows arrangement of elements on a page so that the elements “anticipate” when the page layout is resized.
To enable it in your Bootstrap 4 project, set the Boolean variable $enable-flex to truein the _variables.scss file and after recompiling expect that all grid layout immediately switch to using flexbox adjusting your HTML syntax.
This codepen demo by Nicholas Cerminara shows how flexbox works in real time.
Note: Flexbox doesn’t support Internet Explorer 9
Tooltips
The Bootstrap tooltip plugin was originally based on the jQuery.tipsy plugin written by Jason Frame. However, in Bootstrap 4, it move to Tether, a third party plugin. If you want to use this new feature include tether.js just before the bootstrap.js.
My thought
In this article, you’ve learned about the things you need to know when migrating from Bootstrap 3 to Bootstrap 4. It is advised to always check the official documentationand for the future updates.
You might want to consider using a package manager in working through your migration. Something like a Grunt.js task along with node.js, so that when you run your build system, these changes are performed in real time. However, at it is worth noting that not all package managers have the Bootsrap 4 alpha published yet.


Comments
Post a Comment